Si hablamos de diseño web, te darás cuenta de que lo que funcionaba hace unos años no funciona ahora. Las tendencias de diseño web están en constante evolución. La web crece y con él cambia el comportamiento de los usuarios. También cambian las tendencias en diseño web. Hoy en día, la web es como un tornado sobre el que influyen múltiples factores. Si eres un diseñador o un propietario de un negocio, te ayudará mantenerte al día de estos cambios. Sin embargo, recuerda que estas son las tendencias y no las reglas del diseño web. La mayoría de ellas son experimentales. Durarán hasta que llegue algo mejor. Aquí hay 10 sitio web tendencias que hoy gobiernan el mundo del diseño web:
1. Diseño sólo para móvil (Mobile only)
 Hubo un tiempo en el que tenía sentido hacer una web primero para el móvil (mobile first). Últimamente, estamos viendo que la teoría de «primero para el móvil» no es capaz de seguirle el ritmo a la rápida adopción del móvil por parte de los usuarios para conectarse a la red. Luke Summerfield de HubSpot habla de informe de Morgan Stanley que afirma que el uso de Internet móvil se igualará al de escritorio a finales de este año. Dado este continuo crecimiento, es imprescindible contar con una buena UX/UI, y como la web está cambiando para adaptarse a la llegada masiva de los móviles, necesitamos pensar ya en una estrategia de «sólo para móvil». Un diseño específico móvil, sitios web que se puedan escalar y encajar en pantallas de escritorio cuando sea necesario. Josh Chan de Six Revisions aún cree que el diseño responsive no es el futuro del diseño web. Google ya recomienda un enfoque «sólo para móviles», señala.
Hubo un tiempo en el que tenía sentido hacer una web primero para el móvil (mobile first). Últimamente, estamos viendo que la teoría de «primero para el móvil» no es capaz de seguirle el ritmo a la rápida adopción del móvil por parte de los usuarios para conectarse a la red. Luke Summerfield de HubSpot habla de informe de Morgan Stanley que afirma que el uso de Internet móvil se igualará al de escritorio a finales de este año. Dado este continuo crecimiento, es imprescindible contar con una buena UX/UI, y como la web está cambiando para adaptarse a la llegada masiva de los móviles, necesitamos pensar ya en una estrategia de «sólo para móvil». Un diseño específico móvil, sitios web que se puedan escalar y encajar en pantallas de escritorio cuando sea necesario. Josh Chan de Six Revisions aún cree que el diseño responsive no es el futuro del diseño web. Google ya recomienda un enfoque «sólo para móviles», señala.
2. Mega menús
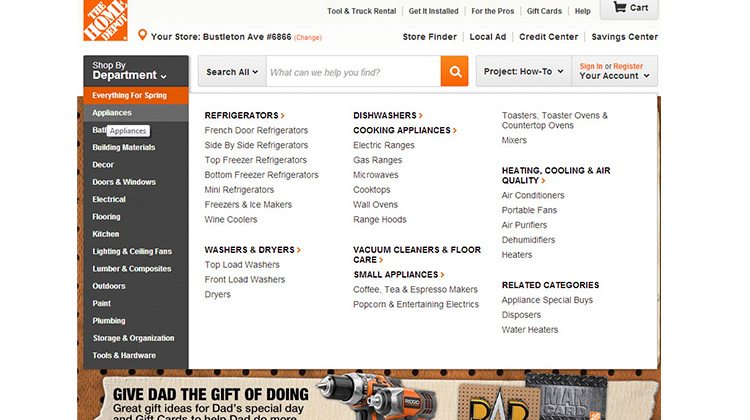
 Por un lado, los expertos en conversión lo piden a gritos por razones de simplicidad. Por otro lado, hay mega menús que parecen haberse comido la web. No se sabe con certeza cuánto durará esta tendencia, mientras tanto muchos sitios web utilizan estos mega menús, especialmente las de comercio electrónico. Paul Boag de Smashing Magazine escribió sobre la navegación para mega-sitios. Resumiendo su artículo, es una tendencia que parece aportar soluciones a sitios web extremadamente grandes y completamente cargados. Paul afirma que estos mega menús funcionan bien porque la navegación tradicional no es capaz de gestionar adecuadamente contenidos con múltiples niveles, múltipless puntos de entrada y varios temas diferentes. Conociendo bien el diseño web, estoy seguro de que los mega menús funcionan muy mal en los dispositivos móviles. ¿Merece la pena usar estos menús tan bonitos sólo para la versión de escritorio?El tiempo lo dirá.
Por un lado, los expertos en conversión lo piden a gritos por razones de simplicidad. Por otro lado, hay mega menús que parecen haberse comido la web. No se sabe con certeza cuánto durará esta tendencia, mientras tanto muchos sitios web utilizan estos mega menús, especialmente las de comercio electrónico. Paul Boag de Smashing Magazine escribió sobre la navegación para mega-sitios. Resumiendo su artículo, es una tendencia que parece aportar soluciones a sitios web extremadamente grandes y completamente cargados. Paul afirma que estos mega menús funcionan bien porque la navegación tradicional no es capaz de gestionar adecuadamente contenidos con múltiples niveles, múltipless puntos de entrada y varios temas diferentes. Conociendo bien el diseño web, estoy seguro de que los mega menús funcionan muy mal en los dispositivos móviles. ¿Merece la pena usar estos menús tan bonitos sólo para la versión de escritorio?El tiempo lo dirá.
3. Galerías de imágenes personalizadas
 Lo más probable es que tengas una tableta. Como mínimo tienes un smartphone. Te gusta pasar el dedo para moverte por tus imágenes, ¿no? Aunque hoy es una característica común en todos los smartphones, es algo que falta en la web. Y si estás en un ordenador de sobremesa, en la mayoría todavía tendrás que hacer «clic» para ver más imágenes. No harías click si te encontrases con una galería similar a la que te encuentra en tu teléfono. Sólo con algo de JavaScript y CSS las galerías podríoan verse y sentirse de una forma diferente. Te aconsejo que pruebes esta galería realizada por CoDrops, es un ejemplo de como transformar una galería de la web tradicional a la web móvil.
Lo más probable es que tengas una tableta. Como mínimo tienes un smartphone. Te gusta pasar el dedo para moverte por tus imágenes, ¿no? Aunque hoy es una característica común en todos los smartphones, es algo que falta en la web. Y si estás en un ordenador de sobremesa, en la mayoría todavía tendrás que hacer «clic» para ver más imágenes. No harías click si te encontrases con una galería similar a la que te encuentra en tu teléfono. Sólo con algo de JavaScript y CSS las galerías podríoan verse y sentirse de una forma diferente. Te aconsejo que pruebes esta galería realizada por CoDrops, es un ejemplo de como transformar una galería de la web tradicional a la web móvil.
4. Llega la Micro UX
 Aunque muchas empresas se están adaptando al móvil, todavía hay muchas que no lo están haciendo. La estrategia móvil es fundamental para la presencia de un negocio online. Hay que tener una atención microscópica a los detalles que exige el móvil y como señala Chris lago de EConsultancy.com, la Micro UX es una tendencia creciente. Los menús, la navegación, los efectos sobre los botones, las fuentes y todo lo demás va a necesitar ser revisado con detalle. Quieres ver algún ejemplo de micro UX? No te pierdas esta lista de 17 grandiosos efectos en micro UX, por Chris Iago.
Aunque muchas empresas se están adaptando al móvil, todavía hay muchas que no lo están haciendo. La estrategia móvil es fundamental para la presencia de un negocio online. Hay que tener una atención microscópica a los detalles que exige el móvil y como señala Chris lago de EConsultancy.com, la Micro UX es una tendencia creciente. Los menús, la navegación, los efectos sobre los botones, las fuentes y todo lo demás va a necesitar ser revisado con detalle. Quieres ver algún ejemplo de micro UX? No te pierdas esta lista de 17 grandiosos efectos en micro UX, por Chris Iago.
5. Menos es más
 Es curioso que hayamos tenido que esperar hasta 2014 (y aún tardará unos cuantos años en irse), para ver la verdadera llegada del minimalismo al diseño web. La tendencia primordial es seguir haciendo diseño minimalista. Navegación minimalista, visualización de texto específico para moviles, fuentes más grandes, CSS que reemplaza imágenes, ricas experiencias online y una gran variedad de tipografía son elementos necesarios para mejorar las conversiones.
Es curioso que hayamos tenido que esperar hasta 2014 (y aún tardará unos cuantos años en irse), para ver la verdadera llegada del minimalismo al diseño web. La tendencia primordial es seguir haciendo diseño minimalista. Navegación minimalista, visualización de texto específico para moviles, fuentes más grandes, CSS que reemplaza imágenes, ricas experiencias online y una gran variedad de tipografía son elementos necesarios para mejorar las conversiones.
6. ¿Jugamos a las cartas?
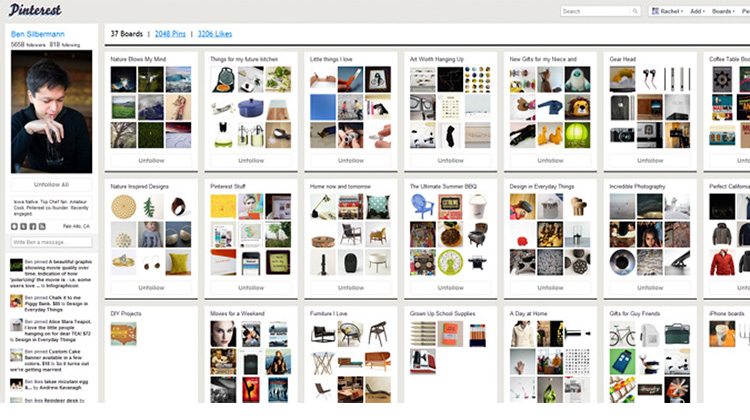
 Cuando empezamos a deslizar el dedo por la pantalla en lugar de hacer click en el ratón, las cosas empezaron a cambiar. Interactuamos con los sitios web de forma cada vez más visual. Esto nos lleva a «tarjetas» y visualizaciones «estilo Pinterest». Empezando por Twitter y Google, la web se pasa a las «cartas». Las tarjetas de Twitter están en movimiento, o como explica Benedict Evans son el patrón principal de diseño en productos tales como las Google Glass. Pinterest comenzó con el enfoque de las tarjetas y Spotify lo acaba de adoptar también últimamente. ¿Quieres sabes más? Benedict Evans tiene un post sobre el uso de tarjetas en el diseño Twitter y Google. Es hora de tomarse en serio a las cartas.
Cuando empezamos a deslizar el dedo por la pantalla en lugar de hacer click en el ratón, las cosas empezaron a cambiar. Interactuamos con los sitios web de forma cada vez más visual. Esto nos lleva a «tarjetas» y visualizaciones «estilo Pinterest». Empezando por Twitter y Google, la web se pasa a las «cartas». Las tarjetas de Twitter están en movimiento, o como explica Benedict Evans son el patrón principal de diseño en productos tales como las Google Glass. Pinterest comenzó con el enfoque de las tarjetas y Spotify lo acaba de adoptar también últimamente. ¿Quieres sabes más? Benedict Evans tiene un post sobre el uso de tarjetas en el diseño Twitter y Google. Es hora de tomarse en serio a las cartas.
7. Monstruos imaginarios
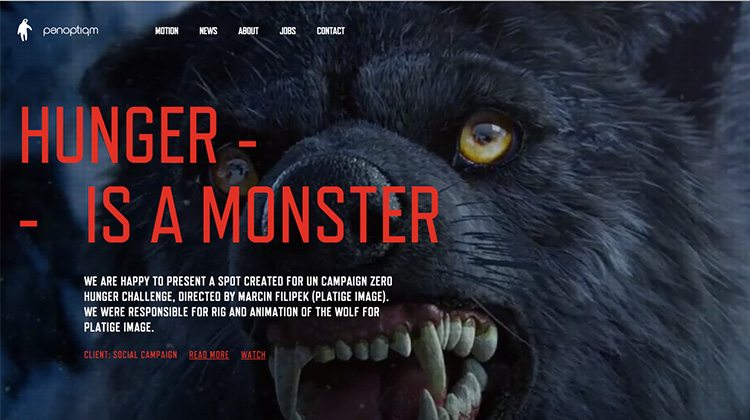
 La web es cada vez más visual. Ya quedan muy atrás las webs que solo contenían texto no? No hay más que echarle un vistazo a awwwards.com y no podrás escapar a las imágenes de elementos imaginarios que aparecen en gran cantidad de sitios ganadores. Si estas imágenes aumentan las conversiones, consiguen más ventas, o hacen que mejore tu negocio es algo discutible, pero en el mundo del diseño cada vez cobra más importancia la imagen creada a medida, con un alto grado de detalle y definición.
La web es cada vez más visual. Ya quedan muy atrás las webs que solo contenían texto no? No hay más que echarle un vistazo a awwwards.com y no podrás escapar a las imágenes de elementos imaginarios que aparecen en gran cantidad de sitios ganadores. Si estas imágenes aumentan las conversiones, consiguen más ventas, o hacen que mejore tu negocio es algo discutible, pero en el mundo del diseño cada vez cobra más importancia la imagen creada a medida, con un alto grado de detalle y definición.
8. La web policromática
 ¿Quién quiere uno, cuando puedes hacerlo mejor con muchos? Los colores son una parte importante del proceso de diseño, pero ahora tenemos que lidiar con la abundancia. Mientras que puede ser abrumador demasiado color, para muchas experiencias de marca puede ser lo ideal. Los colores múltiples son una tendencia del diseño web actualmente y lo continuará siendo en 2017.
¿Quién quiere uno, cuando puedes hacerlo mejor con muchos? Los colores son una parte importante del proceso de diseño, pero ahora tenemos que lidiar con la abundancia. Mientras que puede ser abrumador demasiado color, para muchas experiencias de marca puede ser lo ideal. Los colores múltiples son una tendencia del diseño web actualmente y lo continuará siendo en 2017.
9. Más scroll y menos click
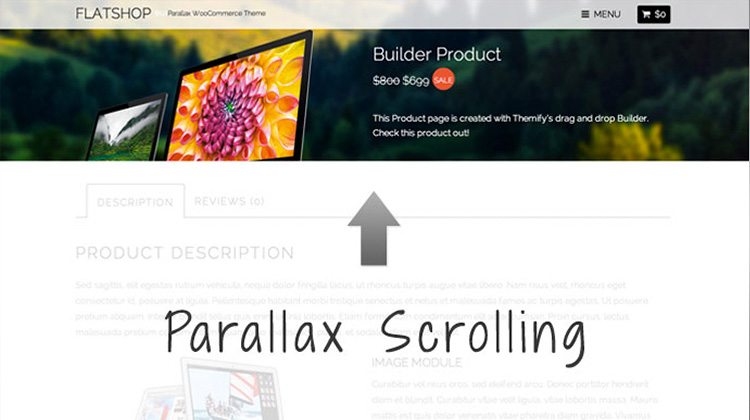
 El efecto Parallax puede ser muy agradable estéticamente. Los sitios tradicionales con varias páginas son aconsejables porque tienes más poder SEO, pero es más difícil optimizar un sitio de parallax para la búsqueda, aunque se puede hacer. En el móvil es mucho más fácil desplazarse mediante scroll que teniendo que pinchar y esperar para a que carguen las páginas. Cada vez son más las empresas que van apuestan primero por los usuarios móviles y utilizan el desplazamiento de página única para permitir una interacción más fácil con la página.
El efecto Parallax puede ser muy agradable estéticamente. Los sitios tradicionales con varias páginas son aconsejables porque tienes más poder SEO, pero es más difícil optimizar un sitio de parallax para la búsqueda, aunque se puede hacer. En el móvil es mucho más fácil desplazarse mediante scroll que teniendo que pinchar y esperar para a que carguen las páginas. Cada vez son más las empresas que van apuestan primero por los usuarios móviles y utilizan el desplazamiento de página única para permitir una interacción más fácil con la página.
10. El diseño plano (flat) seguirá siendo tendencia en 2017
 En los últimos años la gente ha tenido sentimientos encontrados en cuanto al diseño de Windows 8, pero una cosa es cierta: ha sentado las bases de lo que el mundo del diseño denomina diseño ‘plano’. En caso de que no hayas oído hablar de él, el diseño plano es simple y elegante, con líneas limpias y elementos que aparecen de forma suave y minimalista en pantalla, con uso de colores vibrantes para ayudar atraer la vista a la página. Una ventaja importante del diseño plano es que el sitio web carga de forma más rápida.
En los últimos años la gente ha tenido sentimientos encontrados en cuanto al diseño de Windows 8, pero una cosa es cierta: ha sentado las bases de lo que el mundo del diseño denomina diseño ‘plano’. En caso de que no hayas oído hablar de él, el diseño plano es simple y elegante, con líneas limpias y elementos que aparecen de forma suave y minimalista en pantalla, con uso de colores vibrantes para ayudar atraer la vista a la página. Una ventaja importante del diseño plano es que el sitio web carga de forma más rápida.